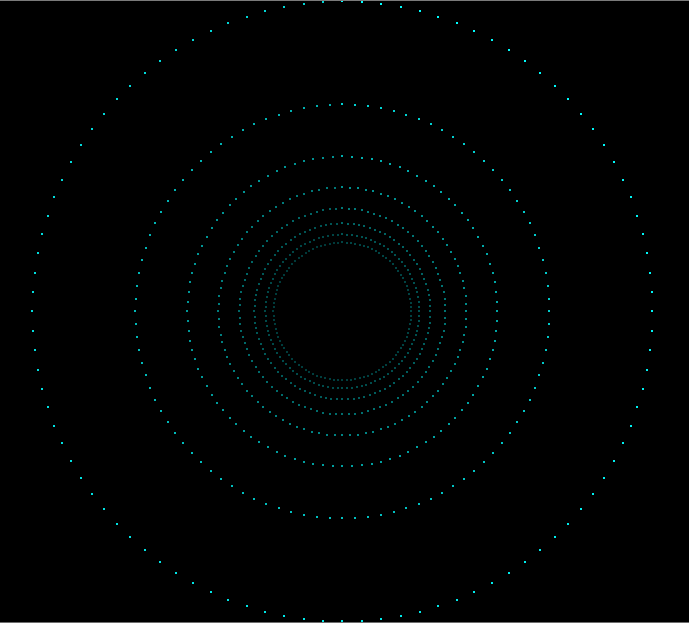
画点
public float dotSize = 2.0f; // 点的大小
public int numberOfDots = 100; // 每个环点的数量
public int numberOfRings = 8; // 环的数量
public Color dotColor = Color.cyan;
void Start()
{
var totalDots = numberOfDots * numberOfRings;
var dotPoints = new Vector2[totalDots];
var dotColors = new Color32[totalDots];
// 设置每圈的点的颜色
var reduceAmount = 1.0f - .75f / totalDots;
for (int i = 0; i < dotColors.Length; i++)
{
dotColors[i] = dotColor;
dotColor *= reduceAmount;
}
// 绘制线段的类型为Points, 2D坐标数组dotPoints,每个点的大小
var dots = new VectorLine("Dots", new List<Vector2>(dotPoints), dotSize, LineType.Points);
// 设置点的颜色
dots.SetColors(new List<Color32>(dotColors));
// 设置成一个圆, 设定圆心坐标,半径,分段,
for (int i = 0; i < numberOfRings; i++)
{
dots.MakeCircle(new Vector2(Screen.width / 2, Screen.height / 2), Screen.height / (i + 2), numberOfDots, numberOfDots * i);
}
dots.Draw();
}

绘制2D线段
//--------------- 画线方式一:---------------
var linePoints = new List<Vector2>();
// 屏幕左边的某个点
linePoints.Add (new Vector2(0, Random.Range(0, Screen.height)));
// 屏幕右边的某个点
linePoints.Add (new Vector2(Screen.width-1, Random.Range(0, Screen.height)));
// 使用上面的点创建一个VectorLine对象,宽度为2像素
// line1
var line = new VectorLine("Line", linePoints, 2.0f);
// line2
// 指定纹理的线条
// lineTexture 可以设置成"点"的图片 然后设置缩放
var line = new VectorLine("Line", linePoints, lineTexture, lineWidth);
line.textureScale = 1.0;
// 画这条线
// 绘制在2D摄像机上的线段
line.Draw();
//--------------- 画线方式二:---------------
// 静态方法画线 ( 白色,起点,终点 )
VectorLine.SetLine (Color.white, new Vector2(0, 0), new Vector2(Screen.width-1, Screen.height-1));
line1:

line2:

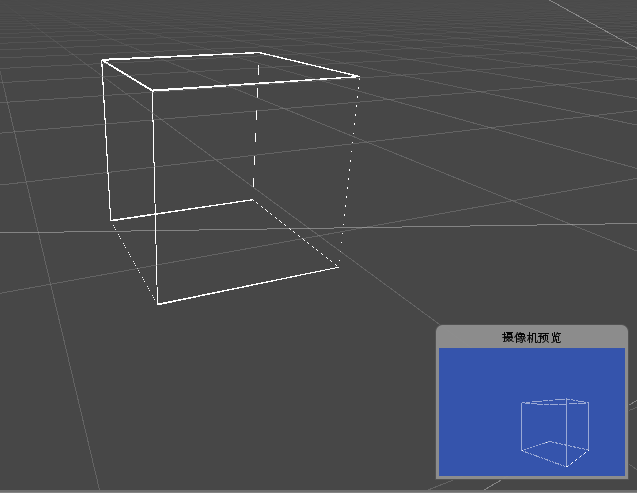
绘制3D绘制立方体
var cubePoints = new List<Vector3>
{
new Vector3(-0.5f, -0.5f, 0.5f), new Vector3(0.5f, -0.5f, 0.5f),
new Vector3(-0.5f, 0.5f, 0.5f), new Vector3(-0.5f, -0.5f, 0.5f),
new Vector3(0.5f, -0.5f, 0.5f), new Vector3(0.5f, 0.5f, 0.5f),
new Vector3(0.5f, 0.5f, 0.5f), new Vector3(-0.5f, 0.5f, 0.5f),
new Vector3(-0.5f, 0.5f, -0.5f), new Vector3(-0.5f, 0.5f, 0.5f),
new Vector3(0.5f, 0.5f, 0.5f), new Vector3(0.5f, 0.5f, -0.5f),
new Vector3(0.5f, 0.5f, -0.5f), new Vector3(-0.5f, 0.5f, -0.5f),
new Vector3(-0.5f, -0.5f, -0.5f), new Vector3(-0.5f, 0.5f, -0.5f),
new Vector3(0.5f, 0.5f, -0.5f), new Vector3(0.5f, -0.5f, -0.5f),
new Vector3(0.5f, -0.5f, -0.5f), new Vector3(-0.5f, -0.5f, -0.5f),
new Vector3(-0.5f, -0.5f, 0.5f), new Vector3(-0.5f, -0.5f, -0.5f),
new Vector3(0.5f, -0.5f, -0.5f), new Vector3(0.5f, -0.5f, 0.5f)
};
// 用上面的点画一个立方体,宽度为2像素
var line1 = new VectorLine(gameObject.name, cubePoints, 2.0f);
// 绘制3D线段
line1.Draw3DAuto();

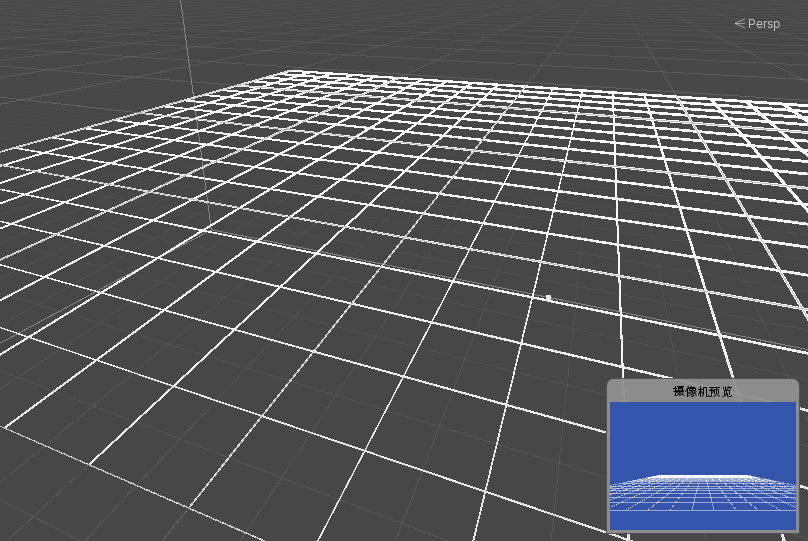
3D网格绘制
/// <summary>
/// 网格条数
/// </summary>
public int numberOfLines = 20;
/// <summary>
/// 两根线间距
/// </summary>
public float distanceBetweenLines = 2.0f;
/// <summary>
/// 线宽
/// </summary>
public float lineWidth = 2.0f;
void Start()
{
// 限制numberOfLines在2和8190之间
numberOfLines = Mathf.Clamp(numberOfLines, 2, 8190);
// 创建一组点
var points = new List<Vector3>();
// 绘制X轴正方向, 垂直X轴,平行Z轴的网格线
for (int i = 0; i < numberOfLines; i++)
{
points.Add(new Vector3(i * distanceBetweenLines, 0, 0));
points.Add(new Vector3(i * distanceBetweenLines, 0, (numberOfLines - 1) * distanceBetweenLines));
}
// 绘制Z轴正方向,垂直Z轴,平行X轴的网格线
for (int i = 0; i < numberOfLines; i++)
{
points.Add(new Vector3(0, 0, i * distanceBetweenLines));
points.Add(new Vector3((numberOfLines - 1) * distanceBetweenLines, 0, i * distanceBetweenLines));
}
// 绘制一组由2个点组成的线
var line = new VectorLine("Grid", points, lineWidth);
line.Draw3DAuto();
}

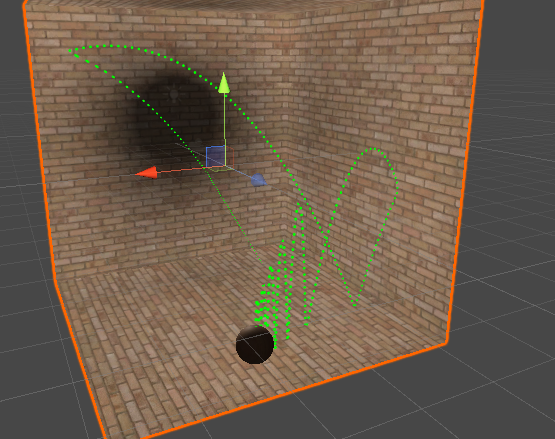
绘制对象运动的路径
/// <summary>
/// 材质
/// </summary>
public Texture lineTex;
public Color lineColor = Color.green;
public int maxPoints = 500;
public bool continuousUpdate = true;
public GameObject ballPrefab;
public float force = 16.0f;
/// <summary>
/// 路径线段
/// </summary>
private VectorLine pathLine;
private int pathIndex = 0;
private GameObject ball;
void Start()
{
// 设定材质,线段类型:连续的
pathLine = new VectorLine("Path", new List<Vector3>(), lineTex, 12.0f, LineType.Continuous);
pathLine.color = Color.green;
pathLine.textureScale = 1.0f;
// 实例化一个有刚体组件的球,并且存在重力
MakeBall();
// 开启一个协程,传入球的transform
StartCoroutine(SamplePoints(ball.transform));
}
void MakeBall()
{
if (ball)
{
Destroy(ball);
}
ball =
Instantiate(ballPrefab, new Vector3(-2.25f, -4.4f, -1.9f),
Quaternion.Euler(300.0f, 70.0f, 310.0f)) as GameObject;
ball.GetComponent<Rigidbody>().useGravity = true;
ball.GetComponent<Rigidbody>().AddForce(ball.transform.forward * force, ForceMode.Impulse);
}
IEnumerator SamplePoints(Transform thisTransform)
{
// Gets the position of the 3D object at intervals (20 times/second)
var running = true;
while (running)
{
// 将位置写入
pathLine.points3.Add(thisTransform.position);
// 路径达到500个点就停止绘制
if (++pathIndex == maxPoints)
{
running = false;
}
// 每0.05秒绘制一次, 1秒绘制20次,
yield return new WaitForSeconds(.05f);
// 绘制这条路径
pathLine.Draw3DAuto();
}
}


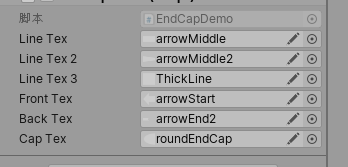
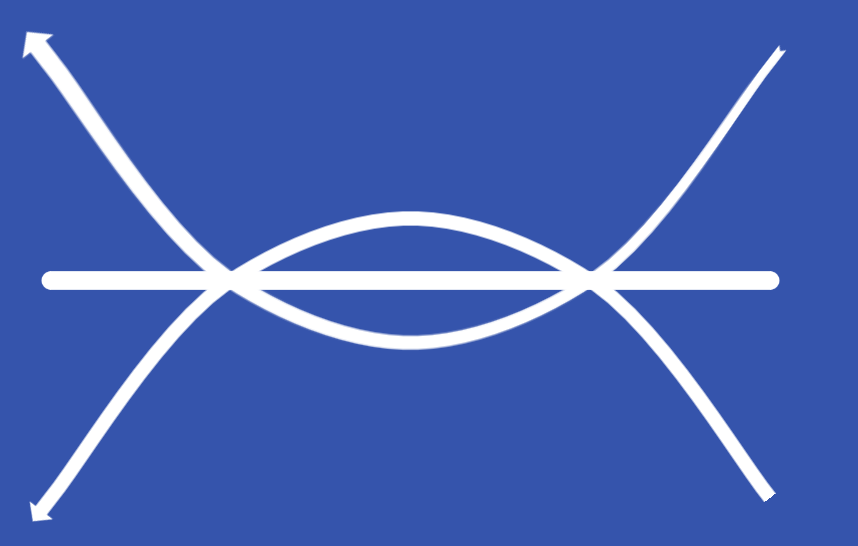
增加线段的封头EndCap材质
一个线段可以通过EndCap属性设置3个材质纹理, 头,本身,尾.
同一个线段纹理数组中的纹理都需要是正方形,长宽一致.
// 创建3种EndCap类型
// 命名封头, 封头的类型: 前端, 传入线段的材质和前端的材质
VectorLine.SetEndCap("arrow", EndCap.Front, lineTex, frontTex);
// 命名封头, 封头的类型: 前后, 传入线段的材质和前端的材质,后端材质
VectorLine.SetEndCap("arrow2", EndCap.Both, lineTex2, frontTex, backTex);
// 命名封头, 封头的类型: 前后镜像, 传入线段的材质和封头镜像材质
VectorLine.SetEndCap("rounded", EndCap.Mirror, lineTex3, capTex);
// 使用
// -------------------line1-------------------
var line1 = new VectorLine("Arrow", new List<Vector2>(50), 30.0f, LineType.Continuous, Joins.Weld);
line1.useViewportCoords = true;
var splinePoints = new Vector2[]
{
new Vector2(.1f, .15f), new Vector2(.3f, .5f), new Vector2(.5f, .6f), new Vector2(.7f, .5f),
new Vector2(.9f, .15f)
};
line1.MakeSpline(splinePoints);
line1.endCap = "arrow"; // 使用名称为arrow的EndCap
line1.Draw();
// -------------------line2-------------------
var line2 = new VectorLine("Arrow2", new List<Vector2>(50), 40.0f, LineType.Continuous, Joins.Weld);
line2.useViewportCoords = true;
splinePoints = new Vector2[]
{
new Vector2(.1f, .85f), new Vector2(.3f, .5f), new Vector2(.5f, .4f), new Vector2(.7f, .5f),
new Vector2(.9f, .85f)
};
line2.MakeSpline(splinePoints);
line2.endCap = "arrow2";// 使用名称为arrow2的EndCap
line2.continuousTexture = true;
line2.Draw();
// -------------------line3-------------------
var line3 = new VectorLine("Rounded", new List<Vector2> {new Vector2(.1f, .5f), new Vector2(.9f, .5f)}, 20.0f);
line3.useViewportCoords = true;
line3.endCap = "rounded";// 使用名称为rounded的EndCap
line3.Draw();


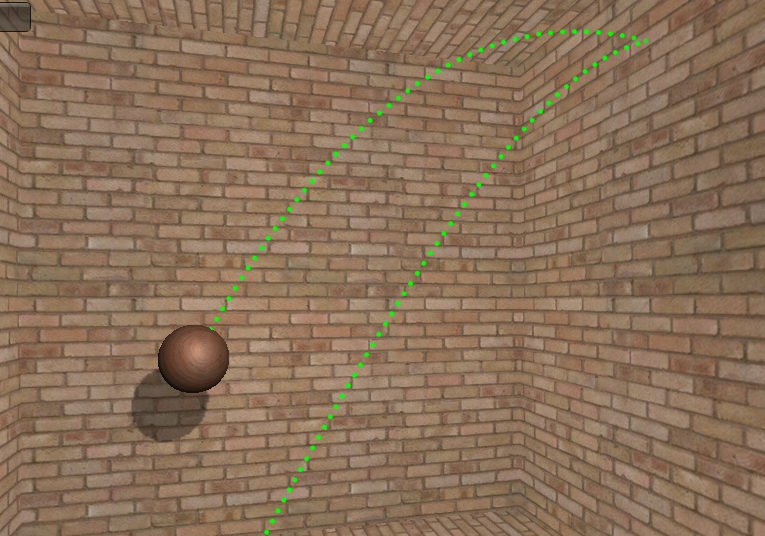
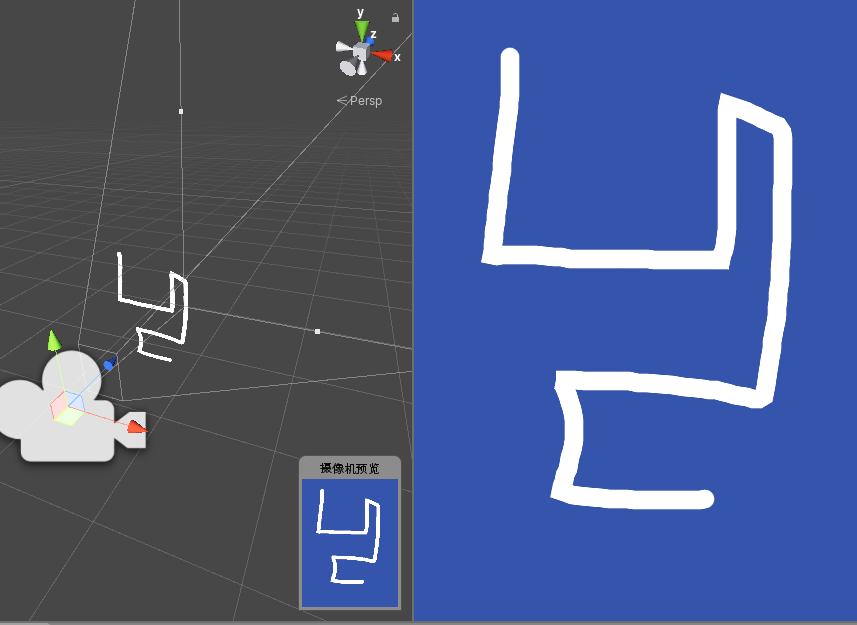
屏幕上自由绘制
public Texture2D lineTex; // 线段材质
public int maxPoints = 5000; // 最大点数量
public float lineWidth = 4.0f; // 线宽
public int minPixelMove = 5; // 每个样本必须移动至少这么多像素才能记录新片段
public bool useEndCap = false; // 是否使用封头
public Texture2D capLineTex; // 封头的线段材质
public Texture2D capTex; // 封头材质
public float capLineWidth = 20.0f;
// 如果line3D为true,则在场景中绘制线条,而不是作为叠加。
// 注意在这个演示中,这条线在游戏视图中看起来是一样的,但是你可以在场景视图中看到不同。
public bool line3D = false; // 是否使用Vcetor3变量
public float distanceFromCamera = 1.0f; // 离摄像机的距离
private VectorLine line; // 线段
/// <summary>
/// 第一次点击时的坐标
/// </summary>
private Vector3 previousPosition;
private int sqrMinPixelMove; // 向量的大小的平方
private bool canDraw = false;
void Start()
{
float useLineWidth;
Texture2D tex;
if (useEndCap)
{
VectorLine.SetEndCap("RoundCap", EndCap.Mirror, capLineTex, capTex);
tex = capLineTex;
useLineWidth = capLineWidth;
}
else
{
tex = lineTex;
useLineWidth = lineWidth;
}
if (line3D)
{
line = new VectorLine("DrawnLine3D", new List<Vector3>(), tex, useLineWidth, LineType.Continuous, Joins.Weld);
}
else
{
line = new VectorLine("DrawnLine", new List<Vector2>(), tex, useLineWidth, LineType.Continuous, Joins.Weld);
}
// 只更新行的最后两个点的优化,其余的不重新计算
line.endPointsUpdate = 2;
// 是否使用封头
if (useEndCap)
{
line.endCap = "RoundCap";
}
// 用于设置2个点相距多远开始画线
// 向量的长度Magnitude是(x*x+y*y+z*z)的平方根。
// 向量的长度的平方sqrMagnitude是(x*x+y*y+z*z). 如果用于比较的话用平方来比较,不需要开方速度较快
sqrMinPixelMove = minPixelMove * minPixelMove;
}
void Update()
{
// 计算屏幕点击的点对应3d的坐标点,z轴还需要加上距离摄像机的距离
var newPoint = GetMousePos();
// 鼠标左键按下时一直返回true,所以开始绘制一个新的线段
if (Input.GetMouseButtonDown(0))
{
// 清空points3里的点
if (line3D)
{
line.points3.Clear();
line.Draw3D();
}
else
{
line.points2.Clear();
line.Draw();
}
// 记录点击时的坐标
previousPosition = Input.mousePosition;
if (line3D)
{
// 自带的vector3[]成员
line.points3.Add(newPoint);
}
else
{
// 自带的vector2[]成员
line.points2.Add(newPoint);
}
// 允许绘制
canDraw = true;
}
// 鼠标左键是否按下,鼠标移动到足够远的地方,使一个新的点
// 向量的长度Magnitude是(x*x+y*y+z*z)的平方根。
// 向量的长度的平方sqrMagnitude是(x*x+y*y+z*z). 如果用于比较的话用平方来比较,不需要开方速度较快
else if (Input.GetMouseButton(0) && (Input.mousePosition - previousPosition).sqrMagnitude > sqrMinPixelMove && canDraw)
{
previousPosition = Input.mousePosition;
int pointCount;
if (line3D)
{
// 添加计算转换后的点,绘制出来
line.points3.Add(newPoint);
pointCount = line.points3.Count;
line.Draw3D();
}
else
{
line.points2.Add(newPoint);
pointCount = line.points2.Count;
line.Draw();
}
if (pointCount >= maxPoints)
{
canDraw = false;
}
}
}
Vector3 GetMousePos()
{
var p = Input.mousePosition;
if (line3D)
{
p.z = distanceFromCamera;
return Camera.main.ScreenToWorldPoint(p);
}
return p;
}

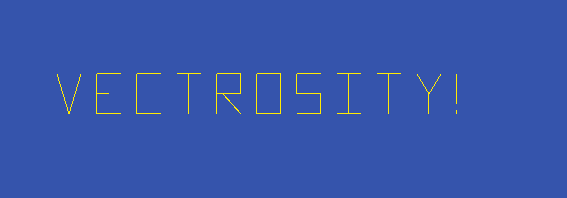
绘制字体
public string text = "Vectrosity!";
public int textSize = 40;
private VectorLine textLine;
void Start ()
{
textLine = new VectorLine("Text", new List<Vector2>(), 1.0f);
textLine.color = Color.yellow;
textLine.drawTransform = transform;
textLine.MakeText (text, new Vector2(Screen.width/2 - text.Length*textSize/2, Screen.height/2 + textSize/2), textSize);
textLine.Draw();
}

绘制曲线
// 在inspector中定义曲线的点
public Vector2[] curvePoints;
public int segments = 50;
void Start()
{
if (curvePoints.Length != 4)
{
Debug.Log("Curve points array must have 4 elements only");
return;
}
// 创建Vector2列表,其中大小是段数加上1,因为这是连续的线
// (一条离散的线需要段*2的大小)
var linePoints = new List<Vector2>(segments + 1);
// 使用上面的点和默认材质创建一个VectorLine对象,宽度为2像素,结束点为0像素,深度为0
var line = new VectorLine("Curve", linePoints, 2.0f, LineType.Continuous, Joins.Weld);
line.MakeCurve(curvePoints, segments);
// Draw the line
line.Draw();
}

绘制椭圆(圆形)
public Texture lineTexture;
public float xRadius = 120.0f;
public float yRadius = 120.0f;
public int segments = 60;
public float pointRotation = 0.0f;
void Start()
{
// 创建Vector2列表,其中大小为段数加1(因为第一个和最后一个点必须相同)
var linePoints = new List<Vector2>(segments + 1);
// 使用上面的点创建一个VectorLine对象,宽度为3像素
var line = new VectorLine("Line", linePoints, lineTexture, 3.0f, LineType.Continuous);
// 在VectorLine对象中创建一个椭圆,其中原点是屏幕的中心
// 如果xRadius和yRadius相同,则可以使用MakeCircleInLine,它只需要一个半径值,而不是两个
line.MakeEllipse(new Vector2(Screen.width / 2, Screen.height / 2), xRadius, yRadius, segments, pointRotation);
// Draw the line
line.Draw();
}